
昨日の続きです。
昨日はTypeScriptで書いたコードをTerminalに出力しましたが、今回はhtmlで表示させてみます。
TypeScriptのコードをhtmlで表示させる方法
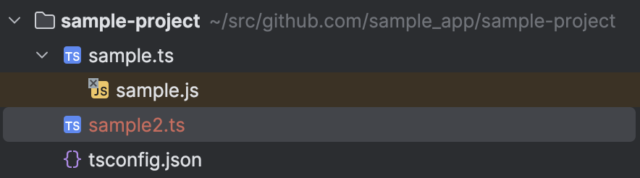
昨日作成したディレクトリ内に、新たにファイル「sample2.ts」を作成します。
❯ touch sample2.ts

ファイルにコードを記述します。
let message: string = "Hello,World!" document.body.innerHTML(message)
コンパイルします。
❯ tsc sample2.ts
sample2.ts:3:15 - error TS2349: This expression is not callable.
Type 'String' has no call signatures.
3 document.body.innerHTML(message)
~~~~~~~~~
Found 1 error in sample2.ts:3
3行目でエラーが発生してしまったようです。
この式はコールできない。
String' 型には呼び出しシグニチャがありません。
コードの記述内容を変えてみます。
let message: string = "Hello, World!"; document.body.innerHTML = message;
エラーは表示されませんでした。
❯ tsc sample2.ts
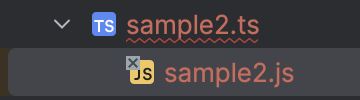
jsファイルも作成されています。

コンパイル後はjsファイルが作成されます。
続いて、同じディレクトリ内に出力用のhtmlファイルを用意します。
❯ touch sample2.html
以下のコードを書き込みます。
body部分にはscriptタグを設置します。
scriptタグはjavaScriptなどのスクリプトをHTMLファイル内に埋め込んだり外部のスクリプトを読み込んだりするためにために使用するタグです。
属性にはtypeとsrcがあります。
今回は外部のスクリプトを読み込みたいのでその用途を満たすsrcを選択し、ファイル名を指定します。
<!DOCTYPE html> <html> <head><title>htmlで表示</title></head> <body> <script src="sample2.js"></script> </body> </html>
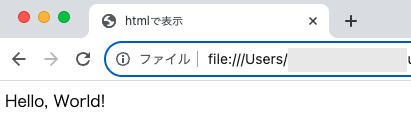
作成したファイルをブラウザで開いてみます。
ファイルの絶対パスを取得し、ブラウザの検索窓に貼り付けると早いです。

htmlファイルをブラウザで開きます。
sample2.tsで記述したTypeScriptのコードを出力させることができました。